vue3中使用setup语法糖时,defineEmits不需要引入
在vue3中,我们使用setup语法糖时,是不需要显示引入defineEmits,defineProps的,之前在测试的时候,发现不显示引入,代码也可以正常运行,但是担心不引入直接写可能存在语法上不规范。如下面一段代码:
<script setup>
import {defineEmits} from 'vue';
// 省略上面一行,不影响代码的正常运行
defineEmits(['parEvent']);
</script>终于后来在vue3的文档中找到了原话:
defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。
这样,我们就可以放心大胆的直接使用defineEmits 和defineProps 了。
 扫一扫,在手机上查看
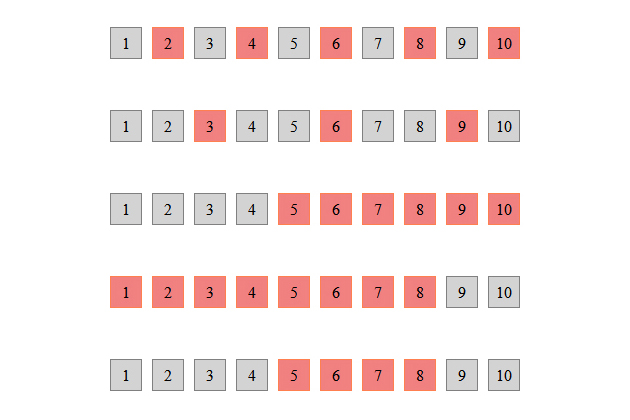
扫一扫,在手机上查看 CSS选择器:nth-child()的灵活用法及常见场景示例
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及




 甘公网安备62100202000524号
甘公网安备62100202000524号