 vite项目开启局域网内预览01月10日208 次
vite项目开启局域网内预览01月10日208 次隐约记得之前在开发vue项目时,运行npm run dev命令之后都会出现一个本地访问地址和一个局域网内访问地址,但是今天真正用上的时候,却发现只有本地访问地址
 移动端项目调试工具整理01月10日148 次
移动端项目调试工具整理01月10日148 次众所周知,移动端浏览器默认没有像电脑端开发者工具一样的功能,这就对我们在移动端调试应用或网页时带来很多不便。记得几年前曾使用过局域网的方式做过调试,但是现在也只
 el-form表单验证规则汇总01月08日222 次
el-form表单验证规则汇总01月08日222 次手机号码验证rules: [ {pattern: /^1[345789]\d{9}$/, message: "请输入正确的手机号码", trigger
 js中运算符??和+的优先级问题01月04日121 次
js中运算符??和+的优先级问题01月04日121 次在项目中,编写js代码时,需要求几个变量的和,但是这些变量都有可能不存在,也就是可能为null或undefined,因此我写了以下代码:data.a?? 0 +
 el-table开启表尾合计行的一些注意事项01月04日284 次
el-table开启表尾合计行的一些注意事项01月04日284 次一、必要属性:show-summary、summary-method在elementplus框架的el-table组件中,如果我们需要开启表尾合计行,简单的需求
 记录Cascader组件默认选中任意层级的方法01月02日247 次
记录Cascader组件默认选中任意层级的方法01月02日247 次在使用element-plus框架中的Cascader组件时,想实现默认选中任意层级时,发现默认只能选中最底层或者只有一级的目录,经查看,发现是需要设置casc
 Unhandled error during execution of scheduler12月22日1237 次
Unhandled error during execution of scheduler12月22日1237 次当我们在Vue3中,在一个组件中调用另一个组件,同时使用该组件暴露出来的一些方法时,经常会遇到下面的报错:Index.vue?t=1703217650939:4
 component xxx has naming conflicts with12月14日245 次
component xxx has naming conflicts with12月14日245 次Vite项目在打包时,提示如下错误:[unplugin-vue-components] component "Index"(xxx) has
 Vue全局页面过渡动画报错解决方案12月05日151 次
Vue全局页面过渡动画报错解决方案12月05日151 次在我们使用Vue全局页面过渡动画时,经常会出现一个错误:Component inside <Transition>
 vueRouter嵌套路由时省略组件component的情况12月04日315 次
vueRouter嵌套路由时省略组件component的情况12月04日315 次在我们使用vue-router时,文档中仅描述了一种可以省略组件component的情况,即路由添加了重定向redirect时,这种情况很容易理解,因为路由并不
 vite+vue项目开始前推荐的一些配置12月04日228 次
vite+vue项目开始前推荐的一些配置12月04日228 次有很大比例的前端工作者在开始编写vue项目时,总是记着编写代码,觉的项目的vite配置是可以在遇到问题时再配置的,实则不然,项目写多了之后,就会发现,在编写vu
 安装创建vue项目的两个命令:npm create vue/vite@latest命令区别12月04日1525 次
安装创建vue项目的两个命令:npm create vue/vite@latest命令区别12月04日1525 次众所周知,如果我们想创建一个新的vue项目,有两种方式,第一种是通过npm create vue@latest命令的形式,官方文档对该命令的描述为:这一指令将会
 ElMessage组件样式错误11月27日220 次
ElMessage组件样式错误11月27日220 次在封装axios时,我在封装库中使用了Element-plus中的ElMessage组件,但是发现弹窗不能安装预期弹出,后来发现是样式错误,但是换到其他组件中时
 修改切换npm镜像地址11月27日217 次
修改切换npm镜像地址11月27日217 次在我们使用npm安装一些库或者框架的时候,经常会出现进度条卡主不动的情况,这种情况大多都是因为没有将npm的下载地址更改为国内镜像的缘故,在国内,安装完npm之
 Vue版本升级11月27日358 次
Vue版本升级11月27日358 次编写vue项目时,目前我们主要通过两种方式进行安装,一种是通过安装vite脚手架,然后选择安装vue,另一种是直接安装Vue。命令分别为:创建一个vue应用:n
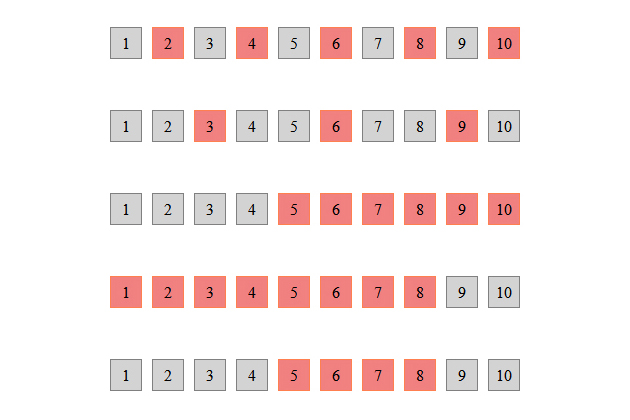
 CSS选择器:nth-child()的灵活用法及常见场景示例
CSS选择器:nth-child()的灵活用法及常见场景示例CSS选择器中的nth-child()相信大家都比较熟悉,nth-child()和nth-of-type()的区别是:nth-child()不区分类型。大家经常
 为什么你的logo图模糊不清,移动端图片虚化的解决方案
为什么你的logo图模糊不清,移动端图片虚化的解决方案在传统pc时代的时候,几乎99%的网站都在使用图片格式作为logo,而大部分网站都使用了png透明底的图片来做网站的logo。但是进入移动时代之后,这种习惯还是
 响应式网站布局的优缺点分析
响应式网站布局的优缺点分析响应式网站,通俗的讲就是使用CSS媒体查询技术,写一套代码,可以在多个终端上使用。在此之前,前端切图工作者是需要分别针对电脑端、移动端和平板等常见设备专门去写一
 切图和前端什么关系?为什么前端又被称为切图仔?
切图和前端什么关系?为什么前端又被称为切图仔?很多初从事前端切图这个行业的新人,大多都有一个疑问?为什么要把前端开发人员称为切图仔呢?提起这个问题,我们还要从前端切图行业的发展历程来说起,当然,这个问题对与
 目前主流的前端框架有哪些?
目前主流的前端框架有哪些?基本上每种语言都有对应的一些快速框架用于提升开发人员的效率,所谓框架更像是工具箱或者脚手架,在开发时如果能很好的利用框架可以起到事半功倍的效果。简单形象的说,如
 移动端background-attachment: fixed失效解决方法
移动端background-attachment: fixed失效解决方法在做web前端切图时,我们经常需要做背景图片不跟随内容滚动的效果,这个时候就需要使用到background-attachment: fixed 属性,这个属性及



 甘公网安备62100202000524号
甘公网安备62100202000524号